Landing page znajdują zastosowanie w wielu branżach (chyba w żadnej już nie usłyszymy zdziwienia, pytania - landing page co to?). Stron docelowych używają najczęściej firmy z branży finansowej, ubezpieczeniowej, szkoleniowo-edukacyjnej, consultingowej.
Znajdziemy ich przykłady, szukając planów treningowych, diet, gier, leków i suplementów diety, kosmetyków, książek, a nawet mieszkań. Z landing page bardzo chętnie korzysta także branża IT.
Landing page, czyli strona docelowa typu one man show
Użyteczność strony docelowej jest bardzo szeroka. Nim jednak omówimy jej funkcje i cele, jakie pozwala osiągnąć, podajmy jej definicję. Landing page cechuje prostota, minimalizm oraz brak menu. Zawiera ograniczoną, tylko niezbędną ilość treści oraz funkcjonalności.
Strona docelowa jest tworzona do osiągania jednego celu - stąd jej nazwa. Wszystkie jej kluczowe elementy (nagłówek, CTA button, formularz, hero shot, microcopy, makieta - landing page mockup) mają służyć jego osiągnięciu. Wszystko, co zbędne, przeszkadzające, rozpraszające uwagę, budzące niepotrzebną ciekawość nie powinno się na niej znaleźć.
Stronę docelową można porównać do solisty, gwiazdy one man show. Jest totalnym przeciwieństwem fatware'owych stron firmowych. Jak stworzyć landing page? Nim odpowiemy na to pytanie, musimy koniecznie poznać sposoby wykorzystania i funkcje, jakie posiadają.
Cele i funkcje stron docelowych
Landing pages służą najczęściej do pozyskiwania leadów, prezentacji usług i produktów oraz wymiany. Coraz częściej wykorzystuje się w nich psychologiczną regułę wzajemności. Czego ona dotyczy?
Poczucia wdzięczności i konieczności zrewanżowania się za prezent, pomoc, dostęp. Mechanizm został dobrze opisany w psychologii społecznej i znajduje zastosowanie w reklamie, promocji od bardzo długiego czasu. Wszelkiego rodzaju próbki, bonusy, gifty mają w obdarowanym wzbudzić potrzebę zrewanżowania się. I strona docelowa bardzo dobrze się do tego nadaje.
Pozyskiwanie leadów - landing page strona sprzedażowa
Zasada jest prosta. Chcesz dostać darmową próbkę, darmowy poradnik, ebook, kod rabatowy, dostęp (trial), fragment, a nawet kreator landing page lub poradnik typu "landing page jak zrobić w piętnaście minut"? Wypełnij nasz formularz, pozostaw swoje dane. Doskonale wiedząc, że zajmie nam to tylko chwilę, ulegamy tej pokusie.
Za atrakcyjną ofertę zrewanżujemy się zapisem do newslettera, subskrypcją, zgodą na wykorzystywanie naszych danych w celach marketingowych. Nikogo zatem nie powinno dziwić, że współczynnik konwersji landing pages potrafi osiągać wartość od kilkunastu do kilkudziesięciu procent.
Strona docelowa - szerokie zastosowanie
Landing page pozwala skutecznie sprzedawać i bezproblemowo kupować. Pozwala pozyskiwać nowych użytkowników, uczestników (np. konkursów, gier, programów, webinarów, szkoleń, konferencji), testerów (np. prototypów produktów), respondentów, widzów, słuchaczy, partnerów biznesowych.
Mierzalna skuteczność
Co najważniejsze, dzięki swojemu sfokusowaniu na jednym celu pozwala docierać do bardzo konkretnie sprofilowanych grup odbiorców. Mierzenie reakcji na konkretny przekaz, interakcji z konkretnymi elementami strony (np. formularzem) jest o wiele prostsze i trafniejsze.
Nic dziwnego, że strony docelowe cieszą się dzięki temu dużym powodzeniem.
Strony docelowe to prostsza analiza i optymalizacja
Kilkuelementowy landing page jest łatwiejszy w optymalizacji i analizie wyników pochodzących z systemów śledzących zachowania internautów na stronie. Mniejsza ilość danych, czynników, informacji, funkcji, funkcjonalności, możliwości wykonania akcji przekłada się na większą „kontrolę poznawczą” nad stroną.
W przypadku landing pages przyczyn zachowań użytkowników strony jest po prostu o wiele mniej. Łatwiej jest odróżnić korelacje od związków przyczynowo-skutkowych. Łatwiej też uchwycić związki między poszczególnymi zachowaniami a zastosowanymi rozwiązaniami (np. kolorystyką, położeniem, ergonomią).
Łatwiej jest dokonywać testów A/B, jak również dokonywać zmian w jej strukturze, wyglądzie, funkcjonalnościach. Optymalizacja strony docelowej jest o wiele mniej pracochłonna i czasochłonna.
Przy okazji warto wskazać kluczowe elementy oraz akcje, które przekładają się na skuteczność, a które z łatwością można monitorować. Są to:
- Kliknięcia w button/y CTA (wezwanie do działania)
- Kliknięcia w aktywny numer telefonu w mobilnych wersjach landing page
- Kliknięcia uruchamiające materiały wideo, audio, prezentacje
- Wypełnienia formularzy
- Zaznaczanie checkbox`ów – zgód marketingowych, telekomunikacyjnych, handlowych
Rodzaje landing pages
Choć najpopularniejszym wariantem landing page jest strona służąca do pozyskiwania leadów (lead generation), to nie można zapomnieć o click-through pages. Ich rolą jest zachęcenie użytkownika do zapoznania się ze stronami, na których znajduje się pełna oferta. Funkcją click-through pages jest zapewnienie klienta, że firma posiada dany produkt, model, świadczymy daną usługę. Można jest streścić następująco.

„Zapewniamy, że jesteśmy w stanie spełnić jego oczekiwania w bardzo wąskim zakresie. Oferujemy to, czego konkretnie szuka. Ale możemy też zaproponować o wiele więcej”. Formuła stojąca za tego rodzaju stronami sprowadza się więc do deklaracji, gwarancji „mamy X, ale mamy także A, B, C, a nawet Y i Z”. Strona click-through stanowi więc tylko wabik, sampel całej oferty.
Cechy dobrze zaprojektowanej strony docelowej
Bardzo dobrym pomysłem uatrakcyjnienia landing page jest wykorzystanie wideo. Krótkie, pomysłowo stworzone filmy, także animowane, cieszą się sympatią. Przyciągają uwagę w o wiele większym stopniu niż tekst i fotografie.
Dobrze zaprojektowana landing page jest jednoznaczna. Nie budzi wątpliwości. Użytkownik wie, dlaczego się na niej znalazł, co może dzięki niej zyskać, jaką musi wykonać akcję, by odnieść korzyść.
„Jestem pewien, że to dla mnie”. „Jestem pewien, że skorzystam na tym”. „I jestem pewien, że odniosę korzyść już za chwilę, muszę tylko wykonać jedną akcję”. Za pomocą takich zdań można streścić poczucie, jakie powinno towarzyszyć użytkownikowi korzystającemu z tego rodzaju stron.
Ten rodzaj pewności jest konieczny, by landing page działała skutecznie, jako narzędzie sprzedażowe, informacyjne, angażujące, pozwalające nawiązać relację biznesową.
Rodzaje źródeł ruchu na landing pages
Tutaj dochodzimy do być może jednej z najważniejszych kwestii, mianowicie związku między źródłem ruchu a stroną docelową.
Źródłem ruchu na stronie może być kampania tekstowa w wyszukiwarce Google (np. AdWords), kampania displayowa na stronach jej partnerów, kampania na platformach social mediowych (np. Facebook Ads).
Ale także kampania mailingowa, wiadomości tekstowe z linkiem otrzymywane na komórce (SMS Advertising), wiadomości otrzymywane w komunikatorach (np. Messenger Ads), linki osadzone w artykułach, materiałach PR, newsach publikowanych na blogach, w serwisach branżowych oraz na stronie wyników wyszukiwań (Search Engine Results Page).
Zasada zgodności warunkuje skuteczność kampanii
Jedną z najważniejszych zasad dotyczących skuteczności landing page jest jej zgodność ze źródłem. Rozumianą bardzo szeroko. Powinniśmy zadbać o zgodność:
- Kategorii – jeśli źródłem jest na przykład forum producentów wędek, to landing page nie może sprzedawać karmy dla ryb akwariowych. Choć jest to produkt powiązany, to jednak nie jest to związek bezpośredni i oczywisty. Takim związkiem będzie konkretny model wędki lub pasujące do niej akcesoria.
- Logiczną – każde źródło stanowi pewien kontekst, ramę poznawczą. Jeśli wynika z niego, że produkt, usługa przynależy do kategorii produktów, usług tanich, budżetowych (Low Cost Products), to landing page nie może oferować zakupu produktu o wiele droższego, ekskluzywnego. Taka sytuacja budzi sprzeciw i jest klasycznym przykładem dysonansu poznawczego.
- Emocjonalną – jeśli tonacja źródła jest humorystyczna, to tonacja landing page także taka powinna być. Czy po zapowiedzi niewiarygodnego koncertu chcielibyście kupić bilet na stronie, która w żaden sposób nie podtrzymuje wywołanej atmosfery radości i święta muzyki?
- Adresata – kontekst jasno sugeruje płeć, wiek, styl życia, miejsce zamieszkania? Zatem landing page również nie może łamać tych oczekiwań. Choć krawaty najczęściej kupują kobiety, to jednak wskazówka płynąca z tej reklamowej anegdoty nie zawsze ma zastosowanie. Nie zapominajmy o tym w czasie tworzenia kampanii.
- Obietnicy i jej realizacji – jeśli z meta description, które jest widoczne w wyszukiwarce, wynika, że wysyłka jest zawsze darmowa, to landing page nie może jej podważać. Na przykład, uzależniając darmową wysyłkę od ilości zamówionych produktów, kwoty, odległości.
- Kategorii klienta – przekierowanie z forum branżowego na landing page, oferującą produkt dla klienta indywidualnego, raczej zwiększa prawdopodobieństwo wzrostu współczynnika odrzuceń (Bounce Rate).
- Warunków dostępności i koniecznych akcji do osiągnięcia celu – bardzo często reklamy przekonują nas, że od kupienia produktu, zamówienia usługi dzieli nas 1 klik. W praktyce jednak okazuje się, że osiągnięcie celu wymagało 12 kliknięć. Tego rodzaju rozczarowania budzą silną frustrację, mogącą zakończyć się porzuceniem strony.
Świadomośc spójności źródła i landing page przekłada się na konkretne decyzje projektowe, wyniki kampanii reklamowej, wizerunek firmy. Zatem omówmy najważniejsze elementy strony docelowej, ich funkcje i sposoby ich projektowania.
Prostota ponad wszystko
Tworząc stronę landing page, warto się kierować jedną zasadą – less is more. Mniej znaczy więcej, lepiej. Mniej pól w formularzach, znaków, słów w nagłówku i w microcopy. Mniej zdjęć, ilustracji, grafik, wideo.
Mniej kolumn (góra dwie), mniej linków. Jedno CTA (wezwanie do działania), jeden cel. Jedna możliwość jego osiągnięcia. Przekaz musi być jednoznaczny, konkretny, krótki i przekonujący. Twórcy kampanii reklamowych w szczególności powinni sobie te rady wziąć do serca.
Efektowny "page landing", czyli nie tylko prosto, ale i ładnie
Ograniczenie do niezbędnego minimum nie oznacza jednak, że tworzymy stronę wizualnie nieatrakcyjną. Wręcz przeciwnie. Wrażenia, jakie wywołuje landing page, wpływają na wynik konwersji.
Prosty design nie może być pozbawiony walorów estetycznych. Choć trzeba zaznaczyć, że walory estetyczne mają wspomagać osiągnięcie celu. Wszelkie ozdobniki, które z tego punktu widzenia są zbędne, należy sobie podarować.
Fotografia w roli głównej - hero shot na stronę
W sensie technicznym użyte zdjęcie musi mieć wysoką rozdzielczość, cechować się poprawnym nasyceniem kolorów, nie może być spikselizowane, rozmyte, ani prześwietlone.
Zdjęcia czarno-białe, w skali szarości można wykorzystywać tylko w branżach, produktach, usługach, które uzasadniają ich użycie (np. w branży funeralnej).
Nawet jednak w tak „smutnej” branży, jak funeralna, zdjęcie powinno mieć pozytywny wydźwięk emocjonalny. Na przykład wyrażać troskę, współczucie, opiekę, poczucie bezpieczeństwa.
Zdjęcie jako wskazówka i społeczny dowód słuszności
Fotografia powinna przedstawiać ludzi, których spojrzenia koncentrują się na formularzu. Widząc emocje na ludzkich twarzach, wymowne spojrzenia automatycznie podążamy za takimi wzrokowymi wskazówkami i uznajemy je za bardzo ważne.
Zatem linia spojrzenia osób na zdjęciu powinna pokrywać się z linią formularza, a w polu ich spojrzenia powinien znaleźć się button CTA. Spojrzenie stanowi przykład jednego ze skuteczniejszych społecznych dowodów słuszności (social proof).
Wybierając główną fotografię (hero shot) ze stocków, a najlepiej tworząc ją, należy pamiętać, że nie jest ona tylko i wyłącznie ozdobnikiem. Elementem, o tyle koniecznym, o ile mającym wypełnić pustą przestrzeń. Jest nośnikiem informacji, emocji, nastawień i pragnień.
Dla jednego zaciekawionego, pełnego pożądania spojrzenia ciężko znaleźć słowny odpowiednik. Nawet jeśli moglibyśmy użyć więcej słów niż wypada w nagłówku. Zdjęcie powinno „mówić” – „chcę tego”, „to jest bardzo dobre”, „muszę to mieć”.
Atrybuty i opisy zdjęcia
Warto także pamiętać o atrybucie ALT i opisaniu fotografii pod kątem wymagań robotów Google. Roboty potrzebują unikalnych opisów zdjęć, grafik (danych) do przyporządkowania ich do odpowiedniej kategorii i uwzględnienia w graficznych wynikach wyszukiwania.
Opis powinien być unikalny, jednocześnie rzeczowy, zawierający słowo kluczowe. Warto także pamiętać, że zdjęcie będzie prezentowane w pewnym kontekście, otoczeniu innych zdjęć i grafik. Użytkownik musi mieć poczucie zgodności kontekstów.
Kliknięcie w zdjęcie miksera, prezentowane wśród zdjęć innych mikserów, wywołuje oczekiwanie przejścia na stronę oferującą miksery.
CTA – Call To Action
Tworząc landing pages nie można zapomnieć o kwestiach: analitycznych (np. Facebook Pixel, Google Ads), prawnych (np. polityka prywatności i cookies), technicznych (np. o dopasowaniu wersji mobilnej do różnych rozdzielczości, wielkości ekranów). Także grzecznościowych (np. należy stworzyć stronę podziękowania, pojawiającą się po wypełnieniu formularza).
Button CTA jest jednym z najważniejszych elementów landing page. Jego wielkość, położenie, kolorystyka, zrozumiałość w decydujący sposób wpływa na skuteczność strony docelowej.
Punkt fokalny
Powinien być na tyle duży, kontrastowy, by w sposób wyraźny wyróżniać się na tle pozostałych elementów. Mówiąc nieco bardziej teoretycznym językiem powinien stanowić punkt fokalny całej strony.
A więc taki, który najsilniej przyciąga uwagę. Jeśli button CTA da się przeoczyć, pomylić z innym elementem, to znaczy, że został źle zaprojektowany.
Optymalne położenie buttonu CTA
CTA powinno się umieszczać powyżej punktu zgięcia (above the fold). A zgodnie z badaniami eye-trackingowymi i wzorem skanowania treści strony (F-Pattern) najlepiej umieszczać go po prawej stronie, na końcu dolnego, poziomego „daszka” litery F.
Dzięki temu „od razu” zapoznajemy użytkownika z jego położeniem. Dajemy mu także możliwość natychmiastowego dowiedzenia się, co nastąpi po jego kliknięciu. Pewność powinno gwarantować odpowiednio dobrane słowo w trybie rozkazującym lub w formie wyrażającej wolę.
Językowe wyczucie
Tworząc micro copy na landing page naprawdę warto zwrócić uwagę na niuanse językowe, a najlepiej zbadać sposób rozumienia imperatywów. W potocznej i formalnej polszczyźnie istnieje wiele silnych kolokacji (stałych połączeń wyrazów), których nie należy ignorować. Choć poprawność językowa powinna być priorytetem, to nie zawsze jest ona wskazana.
Przykładowo, według statystycznego użytkownika raporty raczej „się odbiera”, czy raczej się je „pobiera”? Zgodnie z utrwalonymi połączeniami wyrazów, odebrać można nagrodę, kod, voucher. W internecie pliki, a więc i raporty zapisane w pliku np. .pdf, zdecydowanie „się pobiera”.
Choć CTA „odbierz raport” brzmi, jak zachęta do odebrania prezentu, może także rodzić niepotrzebne pytania: ale gdzie, od kogo, kiedy? „Pobierz raport” jest o wiele bardziej jednoznaczne i zgodne z językowym uzusem. Wybór wariantu najlepiej motywować, odwołując się do danych pochodzących z testów A/B.
Imperatywy i pragnienia
Stosowanie imperatywów (np. załóż, pobierz, wypełnij) nie jest jedyną możliwością sformułowania CTA. Call to Action może być także wyrażone za pomocą słów wyrażających potrzebę, pragnienie, chęć. Która z form jest skuteczniejsza?
Zasadniczo, nie wiadomo ;) W przypadku jednej kreacji, skuteczniejszy okaże się imperatyw, z kolei w innej lepszy będzie wyraz o łagodniejszym brzmieniu.
Nagłówek i wszystko jasne!
To kolejny filar skutecznego landing page. Od tego, w jaki sposób zostanie sformułowany, w dużym stopniu zależy, czy użytkownik zapozna się z pozostałymi opisami. Krótki jak slogan, frapujący jak tytuł powieści szpiegowskiej.
Taki powinien być dobry nagłówek, ale nie tylko taki. Musi informować w sposób konkretny o korzyści, jednocześnie nie popadając w nadmierną oryginalność (nagłówek nie jest hasłem reklamowym!).
Unikalna rola nagłówka
Nagłówki mają w sposób skrótowy, ujmujący i daleki od niezwykłości przekazywać unikalną cechę oferty (Unique Selling Proposition – USP).
Jeśli urządzenie jest w stanie na przykład coś zrobić szybciej, taniej, bezpieczniej, to nagłówek jest świetną okazją do opowiedzenia o tym.
Jeśli zdaniem wielu klientów produkt ma jakąś unikalną cechę, to nagłówek jest najlepszym narzędziem do podzielenia się tą opinią.
Jak napisać nagłówek?
W sensie technicznym dobry nagłówek nie powinien być dłuższy niż 160 znaków. W takim limicie można przekazać naprawdę dużo informacji i danych. Powinien być wyrażony prostym, zrozumiałym, bliskim użytkownikowi językiem.
Jeśli sam nagłówek nie wystarcza do przekazania wszystkich ważnych informacji możemy go uzupełnić subnagłówkami, które mogą być trochę dłuższe. Zamiast jednak wprowadzać opisy, lepiej poinformować o cechach za pomocą wypunktowania.
Ale konkretnie, kiedy czasownik, kiedy przymiotnik?
Urządzenia wykonujące pracę najlepiej opisywać za pomocą czasowników czynnościowych. Z kolei produkty służące zaspokajaniu potrzeb estetycznych lepiej określać za pomocą przymiotników.
Przy czym, w jednym i drugim przypadku, należy unikać abstrakcyjnych, niekonkretnych określeń. Nawet „najlepsze jedzenie w mieście” nie jest najlepsze, jeśli nie jest polecane przez 99% mieszkańców i 98% gości restauracji.
Nielubiane formularze
Być może najbardziej zniechęcającym elementem landing page jest rozbudowany, nieprzyjazny formularz, który stawia za duże wymagania użytkownikowi.
Jedno pole do uzupełnienia stanowi wyzwanie. Dwa pola to duża, duża przeszkoda. Trzy to granica, po której frustracja i chęć rezygnacji wzrasta lawinowo.
Sprawa jest dość oczywista, im mniej pól w formularzu, tym lepiej. I żaden cel marketingowy nie jest wart konsekwencji frustracji, jakie jest w stanie wywołać jedno zbędne pole w formularzu.
Twórco landing page, zrozum!
Użytkownicy nie lubią wprowadzać danych do formularzy, traktują je z nieufnością. Tym bardziej, im więcej danych poufnych chcesz od nich uzyskać. Problemem są nie tylko dane, które trzeba z oporem udostępnić i wpisać, ale także checkboxy, które trzeba zaznaczyć, najczęściej nie czytając czego konkretna zgoda dotyczy.
Social Proof, czyli wielu ludzi ma wiele racji
Jedną z metod marketingowych, chętnie używaną na stronach docelowych, jest społeczny dowód słuszności (Social Proof). Ludzie są istotami naśladowczymi i konformistycznymi. Oznacza to, że z łatwością ulegamy naciskom grup i bezwiednie zaczynamy się zachowywać w podobny sposób do większości ludzi.

Jeśli tysiące ludzi pobrało e-booka, to znaczy, że jest on wart pobrania. Nie chcemy przecież być gorsi, niedoinformowani, nie chcemy stracić okazji.
Jeśli tysiące osób oceniło pozytywnie produkt, to znaczy, że jest on wart zakupu.
Jeśli wiele prestiżowych firm również go używa, to znaczy, że sprawdzili go najlepsi. Jeśli polecają go ludzie nam podobni, to znaczy, że to coś także dla nas.
Jeśli rekomendują go instytucje, organizacje, jeśli otrzymał nagrody, jeśli posiada certyfikaty. I tak dalej, i tak dalej.
Społeczny dowód słuszności działa i łatwo go przemycić na landing page w postaci na przykład trustmarks (np. logotypów, pieczęci, emblematów, symboli, znaków).
Trustmarks zwiększają poczucie bezpieczeństwa, budzą zaufanie i koniec końców dobrze przekonują do wykonania pożądanej akcji na stronie.
Kwestie techniczne
Landing page z racji swej prostoty rodzą pokusę wykorzystywania ciężkich plików graficznych, jeszcze cięższych plików wideo i audio. Warto jednak pamiętać, że szybkość ładowania się strony jest jej największą zaletą. Inną kwestią jest fakt, że czas renderowania landing page jest wprost proporcjonalny do wysokości współczynnika odrzuceń.
Uwaga, zwróć uwagę na odległość
Szybkość ładowania się strony jest zależna od odległości, jaka dzieli internautę od serwera. Dlatego tak ważną kwestią jest precyzyjne określenie geolokalizacji użytkowników i dostosowanie prędkości ładowania strony do ich położenia.
Certyfikat bezpieczeństwa
Niemniej istotną kwestią jest bezpieczeństwo. Nawet najmniejsza, najbardziej niepozorna strona powinna posiadać certyfikat SSL, zapewniający użytkownikom poczucie bezpieczeństwa podczas wprowadzania danych do formularza.
Sprzedaż w b2b za pomocą landing page
Leady pozyskane za pomocą strony docelowej można śmiało traktować jako sygnał zainteresowania. Można je także wykorzystać jako narzędzie sondowania potrzeb i budowania relacji biznesowych.
Możliwość dokonania obustronnie atrakcyjnej wymiany czyni tę formę niezwykle skuteczną w relacjach b2b.
Dysponując spersonalizowanymi pod kątem funkcji, roli, kompetencji, a więc potrzeb:
- Poradnikami
- Raportami
- Prognozami rynkowymi
- Benchmarkami
- Analizami technologicznymi
- Poradami prawnymi
- Case studies
- Materiałami szkoleniowymi
- Broszurami informacyjnymi
jesteśmy w stanie skuteczniej nawiązywać relacje biznesowe. Co więcej, za pomocą landing page możemy budować trwałą (np. wykorzystując subskrypcję do newslettera) i opartą na kompetencjach, autorytecie relację.
Content użyteczny
Atrakcyjny dla klienta content, to content odpowiadający na kluczowe pytania, jakie klient zadaje sobie przed podjęciem decyzji zakupowej. Potrafiący rozstrzygać dylematy, rozwiewać wątpliwości i skutecznie przekonywać.
Proces decyzyjny w przypadku klienta biznesowego jest o wiele bardziej złożony. Należy zatem dostosowywać oferowane na landing pages materiały pod kątem ich użyteczności w procesie decyzyjnym dla każdej z osób w niego zaangażowanych.
Doradzaj ludziom, nie firmom
Nie tyle mają one być zbiorem informacji, co aktywnym doradcą. Darzonym zaufaniem i cieszącym się autorytetem. Nie tyle mają one odpowiadać na pytanie, czego potrzebuje firma, ile udzielać odpowiedzi na pytanie, czego potrzebują poszczególni decydenci, by dokonać z ich perspektywy najlepszego wyboru.
Landing page - przykłady
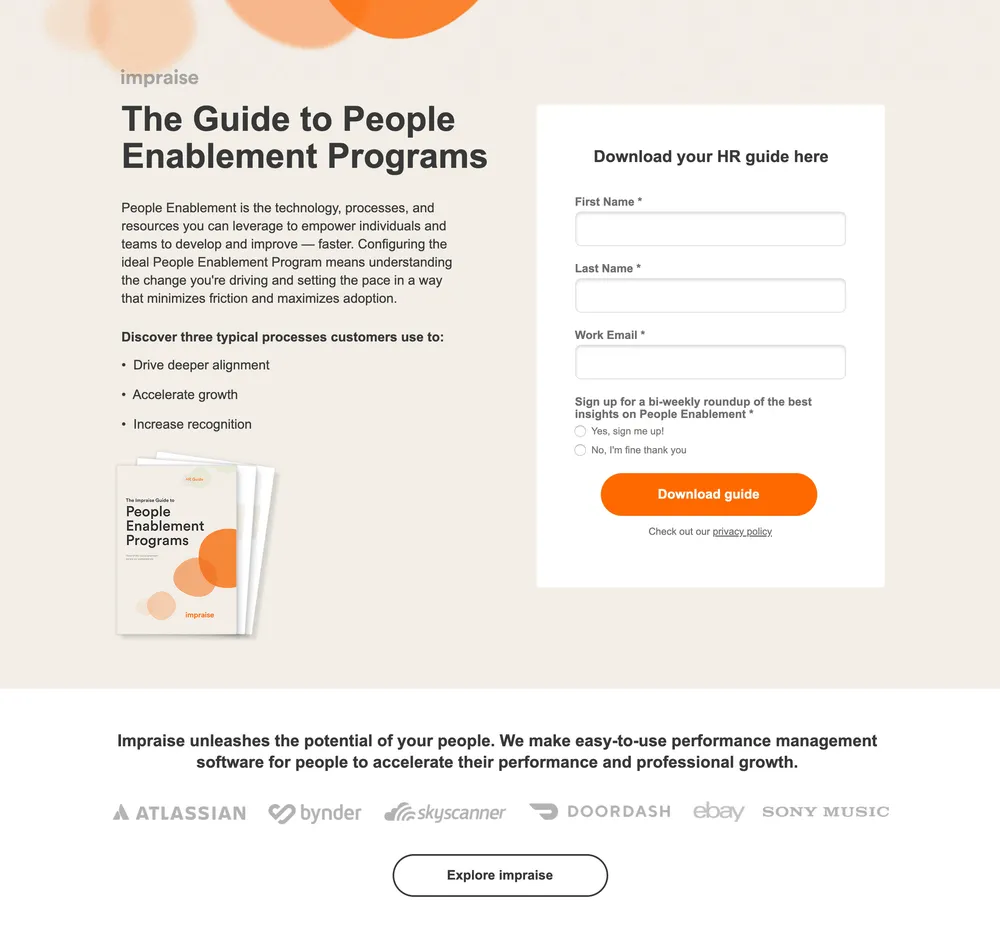
Impraise.com - landing page, jako zaproszenie
Prosta, przejrzysta landing page Impraise.com oparta jest na zasadzie wzajemności. Wystarczy podać imię, nazwisko, e mail służbowy i już można pobrać użyteczny materiał, w tym wypadku przewodnik adresowany do branży HR.
Minimalna ilość pól w formularzu, checkboxów wymaganych zgód na pewno stanowi dużą zaletę tej strony. Landing page jest zgodna z design systemem strony macierzystej, dzięki czemu tworzy spójny komunikat.

Prosty, informacyjny nagłówek wraz z krótkim, treściwym opisem korzyści brzmi przekonująco. Wprawdzie nie mamy tutaj do czynienia z typowym CTA, ale zamiast tego mamy klarownie wyrażoną w trzech punktach USP (Unique Selling Proposition).
Zapraszani jesteśmy nie tyle do kupowania, korzystania, ile do odkrywania możliwości oferowanego systemu. Landing page Impraise.com na pewno jest doskonałym przykładem, jak można w skrótowy, ale sugestywny sposób zachęcić potencjalnego klienta do wypróbowania narzędzia. Z wyczuciem użyte trustmarks (logotypy powszechnie znanych marek), dopełniają efektu eleganckiego zaproszenia.
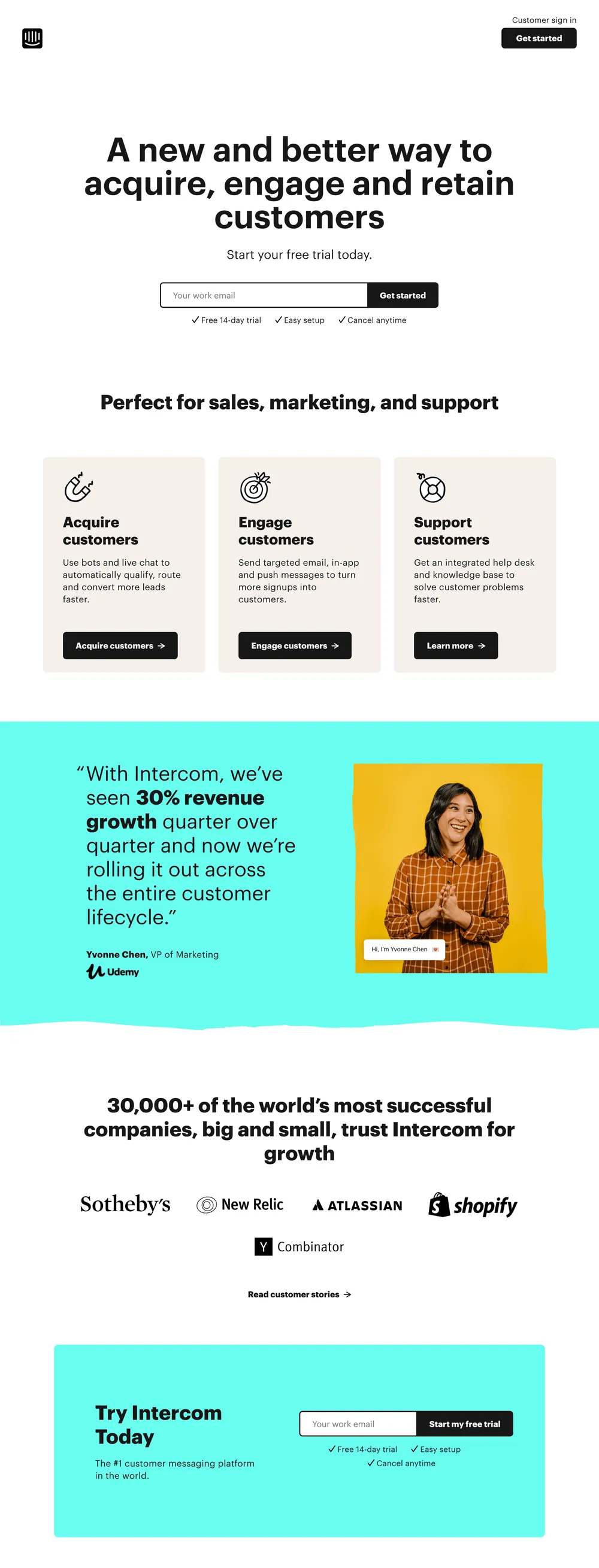
Intercom.com - landing page oparty na społecznym dowodzie słuszności
Formularz ograniczony do absolutnego minimum – jednego pola. Mocny nagłówek, który odwołuje się do dwóch silnie oddziałujących zachęt i potrzeb. Nowości i jakości. Wskazanie modelowego użytkownika.

Informacje zawarte w polu below the fold właściwie przekazały nam wszystkie najważniejsze informacje, poruszyły najważniejsze kwestie. Wiemy, czym jest Intercom, jaki jest, dla kogo będzie idealny i co należy zrobić, by zdobyć dostęp do triala.
Z dalszej części strony otrzymujemy rozwinięcie zalet. Dzięki skorzystaniu z rozwiązań Intercom.com przyciągniemy, zaangażujemy klientów, zapewnimy im wsparcie. Zalety brzmią przekonująco, ale czy są prawdziwe? Oczywiście.
Dowodem niech będzie opinia VP of Marketing Yvonne Chen Z Udemy.com, która nie wygłasza pustej pochwały, ale mówi wprost o 30% wzroście przychodu. Przy tej okazji warto pochwalić prezentację jej osoby.
Ubrana jest casualowo, przyjaźnie, bezpretensjonalnie wita się z nami w dymku. Sprawia wrażenie wyluzowanej, ciepłej, pozytywnej osoby. Nie należy lekceważyć takiego przekazu emocjonalnego. On po prostu robi bardzo pozytywne wrażenie. Wzbudza zaufanie i wzmacnia perseweracyjność tej części strony.
Jedyną wadą tej części landing page jest błędnie ustawienie jej wzroku i pola widzenia. Patrzy poza stronę, a powinna patrzeć albo prosto na nas, albo najlepiej na swój testimonial.
Jeśli uważacie, że to odosobniony przykład, to bardzo proszę. Oto kolejne dowody. Wyrażone za pomocą liczby (30 000), statusu oraz wielkości. Nadal nie dowierzacie? A, co powiecie na trustmarks (logos) znanych marek?
Robią wrażenie, prawda? Zatem do dzieła! Wypróbujcie Intercom.com jeszcze dziś. Nie musicie nawet przewijać strony do góry, bo wygodny formularz kontaktowy powtórzyliśmy także na końcu strony.
No cóż, dobra robota Intercom.com!
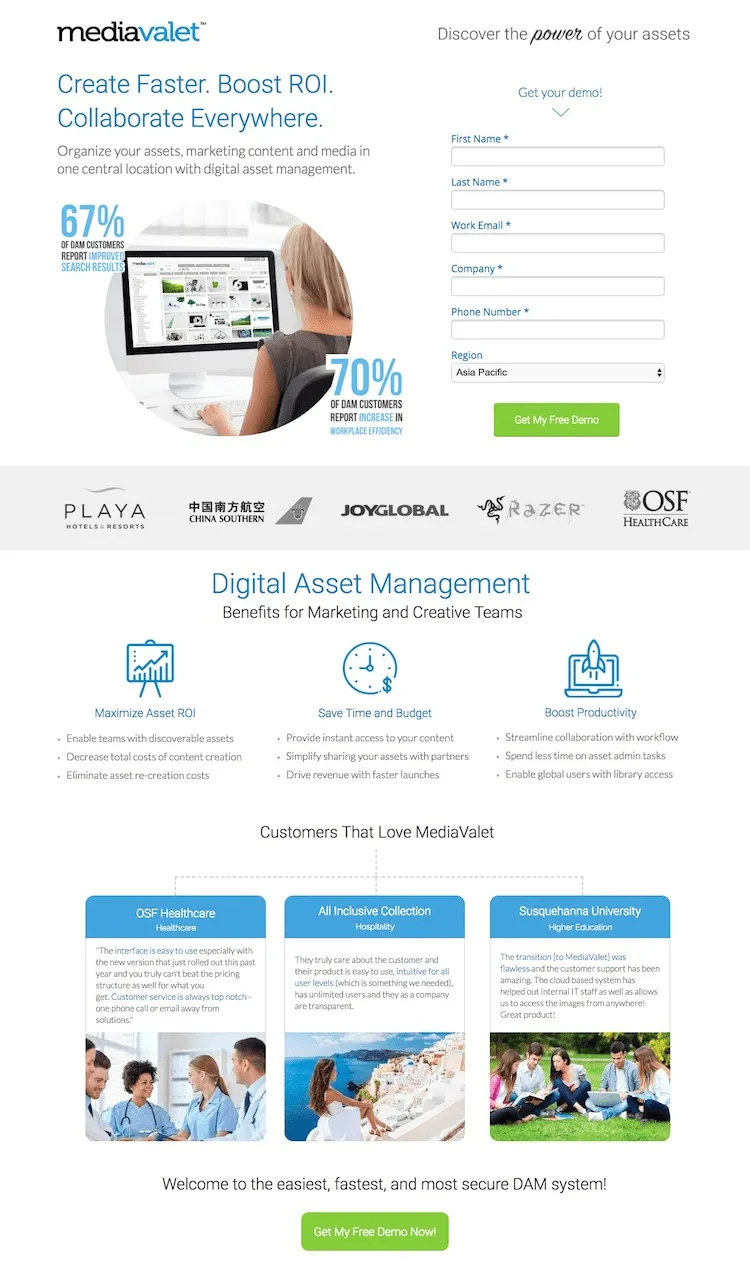
MediaValet.com - landig page zaprojektowany z konsekwencją
Przy tak dużej ilości informacji, minimalny design jest bardzo dobrym wyborem. Landing page robi dobre pierwsze wrażenie, głównie dzięki eksponowaniu nagłówka i jego rozwinięcia.
Zwróćcie uwagę, że punkt fokalny znajduje się właśnie po lewej części strony, dzięki czemu rozbudowany formularz nie wydaje się wcale nieprzyjazny. Wręcz przeciwnie, robi dobre wrażenie.

Nagłówek, choć może trochę za długi, został jednak sprytnie rozbity na trzy zdania wykorzystujące imperatywy i argumentację z zysku. Twórz szybciej. Zwiększaj ROI. Współpracuj skądkolwiek. Rozwinięcie nagłówka, słusznie skrótowe, zapoznaje nas, co to oznacza w praktyce.
W dalszej części strony dostajemy trustmarks (prawdopodobnie robiące bardzo dobre wrażenie na grupie celowej). Idea trójelementowej argumentacji jest rozwinięta w postaci trzech głównych korzyści, które zostały zaprezentowane za pomocą czytelnych ikon i opisu.
Nie dość, że znów opartego na trzech argumentach, to jeszcze zaprezentowanego w postaci wypunktowania. Spokojnie, wyczuwalny ład, spójność, konsekwencja nie zostały zaniechane w dalszej części strony.
Landing page MediaValet.com idzie za ciosem i za pomocą trzech przykładów prezentuje swoich modelowych klientów. Kto po takiej precyzyjnej i eleganckiej prezentacji nie chciałby wcisnąć przycisku CTA?
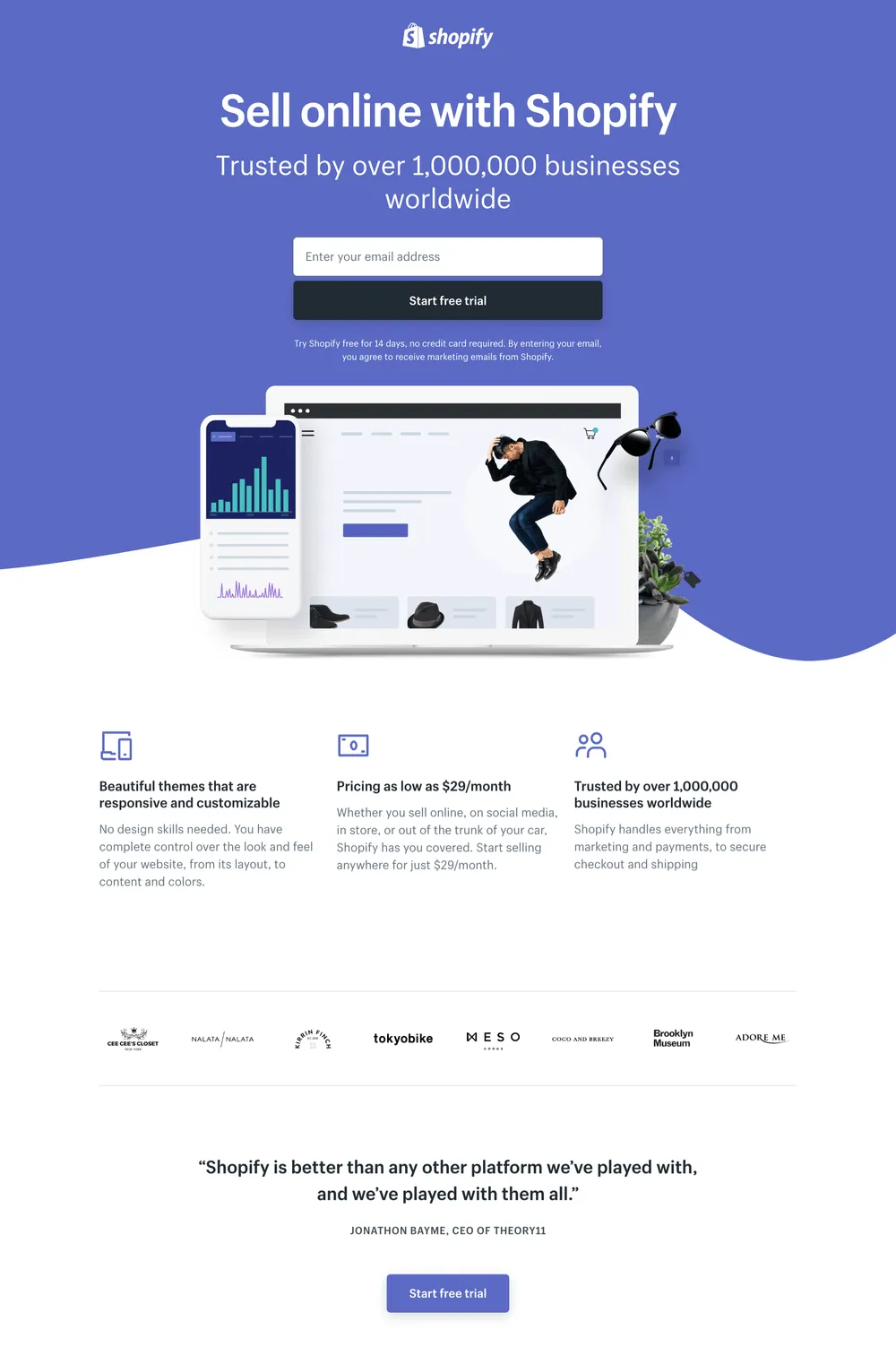
Shopify.com - landing page oparty na zaufaniu i jednym, mocnym argumencie
Ponad milion użytkowników na całym świecie nie może się mylić. I to akurat jest prawda. Przy takiej ilości klientów Shopify.com może sobie podarować szczegółową prezentację swoich walorów. Jeśli milion firm Was nie przekonuje, to jakikolwiek inny argument tym bardziej Was nie przekona.

Tak to działa, czasami lepiej użyć jednego argumentu, za to najmocniejszego z mocnych i pozwolić mu wybrzmieć niż użyć dodatkowo jeszcze kanonady pomniejszych, które niczego właściwie nie wnoszą.
Dzięki temu można stworzyć landing page krótką, minimalistyczną, z jednym polem formularza, w którym znajdziemy nienarzucające się, ale za to precyzyjne CTA.
Jeśli daliście się przekonać nagłówkowi, to dodamy tylko dla porządku, co oferujemy. Możliwości, cena oraz zaufanie. To są trzy filary, które uczyniły nas wielką platformą. Kto korzysta z naszych usług? Firmy, które znacie.
Być może jedyną wadą tej strony jest niepotrzebny testimonial CEO Theory11. Niewiele wnosi i jest wyrazem arogancji i zbytecznej w tym kontekście pewności siebie.
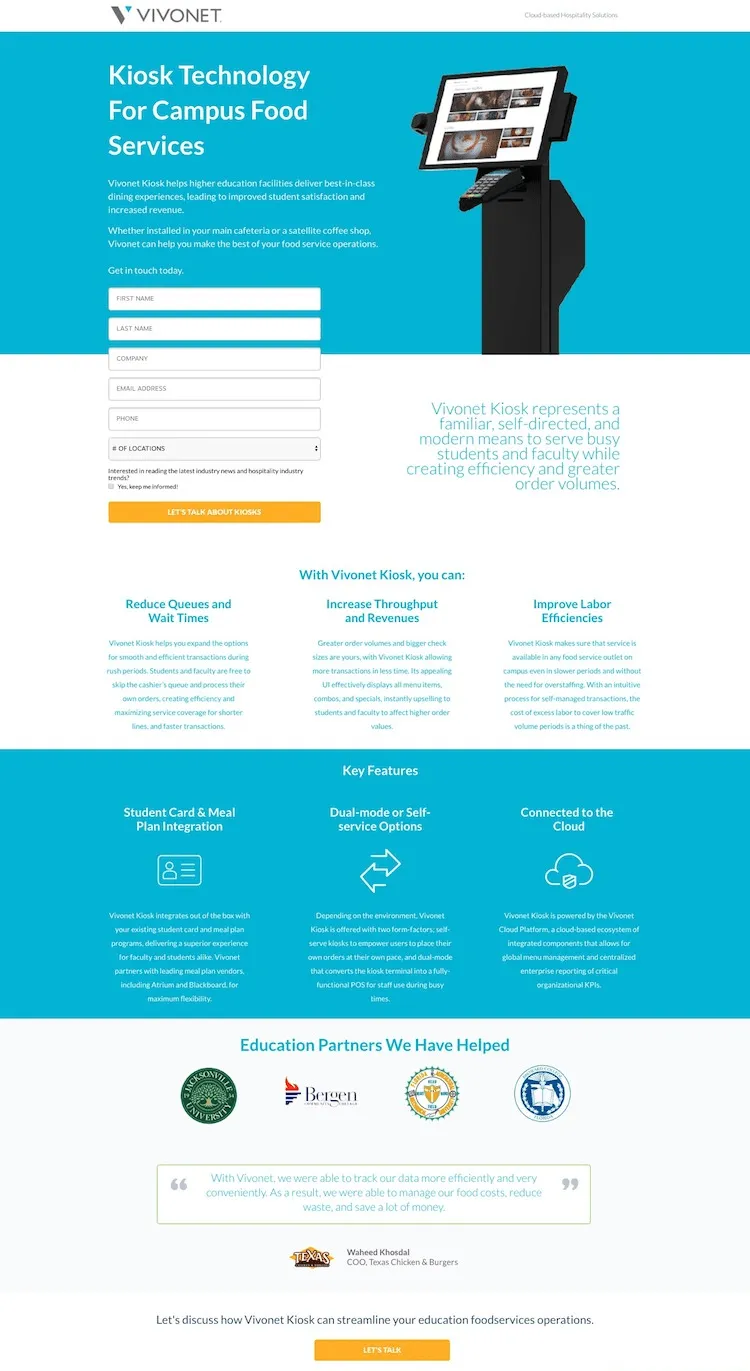
Vivonet.com - landing page redukujący wątpliwości
Vivonet to dedykowany obsłudze gastronomicznej system zarządzania POS. Służy wyłącznie do zaspokajania potrzeb biznesowych. Na pierwszy rzut oka landing page Vivonet może wydawać się przegadany. Duża ilość tekstu może wydawać się błędem.

Rozbudowane opisy zostały tutaj wprowadzone celowo. Zawierają szereg kluczowych informacji, które potencjalny klient chce znać od razu. Nie z broszury, oferty, nie chce się ich dowiedzieć na spotkaniu, tylko właśnie z takiej strony. Nie wierzycie? To spytajcie kogoś z branży gastronomicznej, szczególnie pracującego z klientem biznesowym.
Stąd takie przykładanie wagi do możliwości oferowanych przez system oraz jego najważniejszych funkcji. Rozbudowany opis służy redukcji wątpliwości, pokazaniu szans i korzyści. Nie przekonuje Was taka argumentacja? To przyjrzyjcie się CTA – Let's talk.
W tej branży nie sprzedaje się jednym kliknięciem. By doszło do spotkania, rozmowy, należy się naprawdę mocno uwiarygodnić w oczach potencjalnego klienta. Trzeba wzbudzić jego zaufanie, przekonać go rzeczowymi argumentami. Ma z nich wynikać, że znasz się na branży gastronomicznej równie dobrze, jak on. Wiesz, czego oczekuje, czego się boi, co stanowi dla niego wartość dodaną.
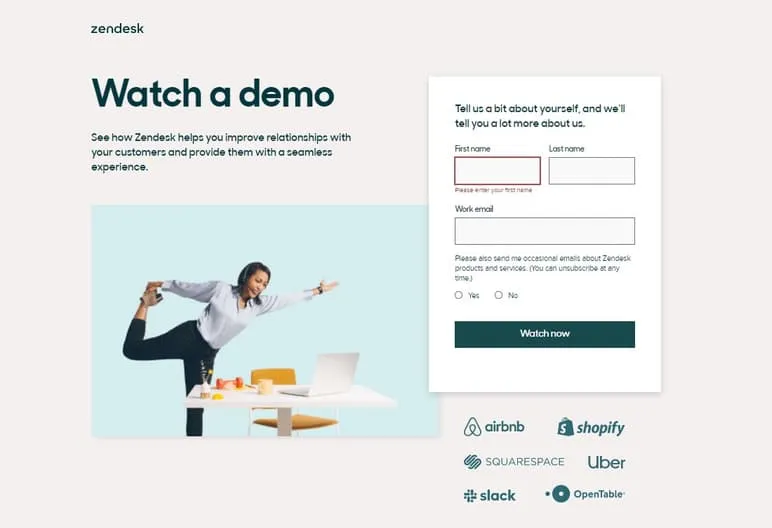
Zendesk.com – landing page oparty na poczuciu przynależności grupowej
Znasz nas, wiesz, że jesteśmy dobrzy. Chcesz zobaczyć coś ekstra? To podaj swoje imię, nazwisko, służbowy e mail. Proste? Bardzo. Jednocześnie skuteczne. Bo oparte na ciekawości, zaufaniu, ekskluzywnym dostępie do atrakcyjnej treści, funkcji.

Triale, dema oraz wszelkie możliwości wypróbowania produktu bez zobowiązań cieszą się dużą popularnością i stanowią obustronną korzyść. Bardzo często są też dostępne z poziomu strony firmowej, ale tam częstokroć trudno wyeksponować, dlatego używać można do celu stron docelowych.
Co najważniejsze, dema nie wymagają specjalnego uzasadnienia. Doskonale wiemy, czym jest demo i czego można się po nim spodziewać. Jeśli produkt wzbudza w nas choć minimalną ciekawość, chętnie skorzystamy z wersji demonstracyjnej.
Podobnie, jak doskonale już rozumiemy funkcje stron docelowych. Firmy zyskują dzięki nim potencjalnych klientów, a użytkownicy zyskują okazje i materiały.
Ciekawość, jaką Zendesk budzi, została tutaj bardzo przekonująco zilustrowana fotografią. Pokazującą jak bardzo niezobowiązujące, przyjemne i radosne może być używanie tego narzędzia. Jak wiele funu można mieć z wypróbowania produktu. To nie jest nudna nauka, tylko zabawa i przygoda. Działająca na potencjalnych klientów tej firmy.
Nie bez powodu użyto logotypów takich, a nie innych firm. Są znane? Oczywiście. Lubiane? Tak. Popularne? Tak. Modne? Także. Ale, co najważniejsze tworzą wspólnie rodzinę produktów. Kojarzących się z przyjemnością, satysfakcją, wygodą.
Jeśli lubisz ich, nas też pokochasz. Gramy w tej samej lidze, należymy do tej samej grupy. Odwołanie się do grupowej identyfikacji stanowi jeden z silniejszych motywatorów działania człowieka. Niezależnie, czy dotyczy to strony firmowej, czy mamy na myśli stronę docelową.
I właśnie dlatego, landing page Zendeska może być pozbawiony dodatkowej argumentacji.







