Wyobraźmy sobie, że kierujemy autem na zatłoczonej ulicy. Nigdzie nie ma sygnalizacji świetlnej, znaków ani radarów, nie wspominając już o policji.
Jeden kierowca jedzie z prędkością 80 km/h, drugi – 160 km/h. Panuje wszechobecny chaos, bo każdy robi to, co uważa za stosowne. Wynika to z braku reguł, które wprowadziłyby porządek.
Podobnie jest w designie, gdzie każda firma, która nie ma ściśle określonych zasad przy projektowaniu, skazuje się na problemy.
Dlatego tak ważne jest wdrożenie Design System.
Na rynku bogatym w produkty cyfrowe designerzy odgrywają ogromną rolę. Konkurencja jest na tyle duża, że jeden z czynników, który może wyróżnić nas na jej tle, to właśnie strona wizualna.
Graficy ulegają dziś ogromnej presji, która wymusza na nich pracę nad jeszcze większą liczbą projektów o wyższej jakości – ale w krótszym czasie. Takie działanie jest możliwe dopiero, gdy w naszej firmie obowiązują standardy, które określa Design System.
Czym jest Design System
Odpowiedzmy sobie teraz na pytanie, co zawiera i czym jest Design System:
- zbiorem wytycznych, które umożliwiają spójne projektowanie i wdrożenie produktu;
- oznacza zbiór komponentów i zasad ich stosowania;
- określa elementy brandingu, wyglądu interfejsu i sposobu zachowania użytkownika;
- ułatwia pracę między designerem a programistą oraz ją przyspiesza;
- rozwija się wraz z kolejnymi etapami projektu – nie jest produktem jednorazowym.
Widzimy więc, że Design System zawiera podstawowe wytyczne i elementy interfejsu. Niesie za sobą dodatkową wygodę poprzez gotową bibliotekę elementów graficznych i kodu źródłowego.
To jednak jeszcze nie wszystko, ponieważ możliwe jest połączenie Design System z elementami brandingu i identyfikacji wizualnej, języka, komunikacji, wizji itp.
Design System zakłada, że najważniejsze są jasno skonstruowane zasady tworzenia kolejnych interfejsów lub ich części. Jest instrukcją, wedle której postępujemy, by usprawnić pracę zespołu, zaoszczędzić czas i pieniądze.
Weźmy pod uwagę, że wraz ze zmianami w zespole nowy pracownik proponuje oryginalne pomysły, stosuje inny krój czcionki czy nawet fragmenty kodu. W takich momentach przekonujemy się, jak bardzo potrzebujemy obowiązujących norm.

System tymczasem umożliwia wielokrotne wykorzystywanie elementów i spójny rozwój produktu. Dzięki takiej powtarzalności przyspieszamy czas projektowania i wdrożenia, zapewniamy sobie także spójność wizualną i funkcjonalną. Idą za tym oczywiście pozytywne doświadczenia użytkownika. Standaryzacja zapewnia nam skalowalność, łatwiejszy rozwój i optymalizację.
Zdajemy sobie przecież doskonale sprawę, że produkt cyfrowy ulega ciągłym przekształceniom. Wyzwaniem staje się szybkość wprowadzania i kontrolowania wdrażanych zmian – zarówno pod kątem technologii, jak i wyglądu interfejsu.
Wiemy, że im bardziej zaawansowany projekt, tym staje się on coraz mniej jednolity. W efekcie w zależności od platformy interfejs traci na spójności, a na dodatek pojawiają się problemy z kontrolą wersji i długami technologicznymi.
Trochę historii Design System
No dobrze, tyle o samym działaniu Design System. Ale kto go zapoczątkował? Unifikacji w designie dał początek web designer Brad Frost, który stworzył koncepcję Atomic Design. W swojej książce postuluje o tworzenie modułów, na bazie których projektanci mogliby budować i rozwijać swoje prace.
Według koncepcji Frosta podstawą pracy jest uporządkowany system, który składa się z pięciu sekcji o rosnącym stopniu rozbudowania i dokładności. Frost twierdzi, że skoro zbudowano świat z mikroskopijnych atomów, to w podobny sposób możliwe jest tworzenie produktów cyfrowych.
Dlatego w Atomic Design występują atomy, molekuły, organizmy, szablony i gotowe strony. I tak na przykład te pierwsze to style tekstowe, przyciski czy konkretne elementy formularza.
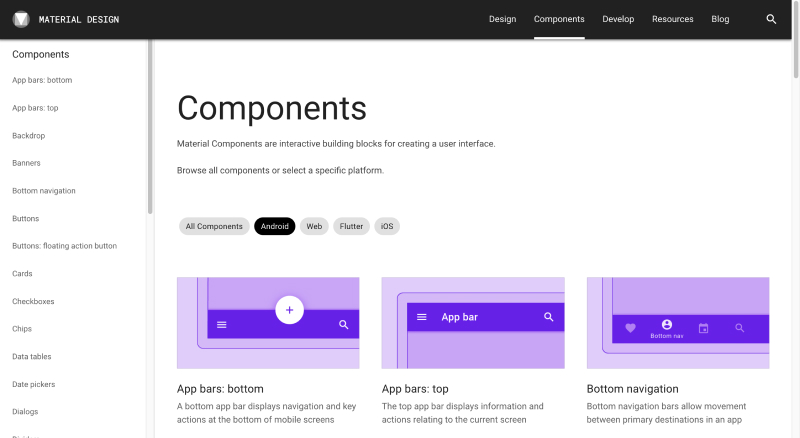
Jednak w wypadku historii Design System o wiele większą rolę odegrało Google. Gigant w 2014 r. upublicznił Material Design, czyli zbiór zasad i dobrych praktyk, którymi powinny kierować się zespoły przy tworzeniu aplikacji.
W Material Design starano się połączyć najlepsze praktyki bibliotek wzorców z atomowymi zasadami projektowania. Google wpadło na taki pomysł, bo chciało, by aplikacje, które trafiają na Androida, były bardziej dopracowane.

Co gwarantuje Design System
Gwoli podsumowania, przypomnijmy sobie, co zapewnia nam Design System:
- skalowalność i spójny rozwój produktu;
- wielokrotne wykorzystywanie tych samych elementów;
- przyspieszenie czasu projektowania i wdrożenia;
- spójność wizualną i funkcjonalną;
- pozytywne doświadczenia użytkownika.
Wszystkie korzyści Design System wymieniliśmy we wcześniejszym artykule. Z kolei w kolejnym pokazujemy wdrożenie Design System krok po kroku. Zapraszamy do lektury!
Fotografia tytułowa: MaxPixel.com






